Group: Tanya Reeve, Elisha Owen, Allison Hamann, Khalia Braswell, Haleigh Andrew
The
Skimmer project, or “All Things N.C. State,” included adding and
rewriting code in order to add features as well as optimize existing
code.
Links:
Project
Voicethread
Repository
The main features that we added are:
An additional color scheme
The new color scheme consists of red and white bubbles.
Sound effects
An
additional option was added to the sidebar for sound effects. These
sound effects are heard when bubbles two or more bubbles collide.
A “Pointer Bubble”
This
bubble is an additional bubble that follows the user’s mouse, allowing
for a more interactive environment. Users can user the pointer bubble to
repel other bubbles, or on the tablet version, repel bubbles with one
finger while attracting them with another.
“Drag and Drop” Bubbles
A
drag and drop feature was also added. This allows viewers to move
bubbles around the screen, adding to the overall interactive nature of
the bubbles.
We not only added new features, but also improved existing features. Changes were also made to:
Sidebar reorganization
The
sidebar was reorganized to reflect the new features that were added as
well as some features that our clients did not want, such as the keyword
search and toggle between vibrant colors and vibrant images. We also
added the option for turning the pointer bubble and sound effects on and
off.
Prevent duplicate images
In the
original version, bubbles with different keywords would be linked to the
same article and therefore producing bubbles with duplicate images.
Having these duplicate images reduced the visual appeal of the bubbles,
so we created a check that only allows one image with a particular URL.
Also, image bubbles are now separate from their corresponding keyword
bubble, allowing the viewer to see more relative keywords.
Improve Runnability
We
also improved the overall runtime of the project. This was done by
attempting to optimize the code as well as fixing some errors involving
how the code requests images. Additionally, the code was optimized for
tablets to allow users to interact with bubbles using multitouch.
Increased interactivity within tablets
Not
only was the code optimized for tablets, but the project running on a
tablet provides an additional feature. The multitouch input of a tablet
allowed us to create different bubble reactions depending on whether the
touch was the first or second touch. On the first touch, bubbles are
repelled while with the second touch, bubbles are attracted. Even though
there is no specific “purpose” for this feature, it greatly increases
viewer interactivity with the bubbles.
Future suggestions
While
our project may look nice on the front end, the code on the backend is
extremely unorganized due to the previous developers and designers. As a
result of this chaos, the web application uses an extreme amount of
memory and processing power while running. Although this may be
acceptable for now, a useful project in the future would be to refactor
the code completely, allowing it to conform to Javascript coding
standards.
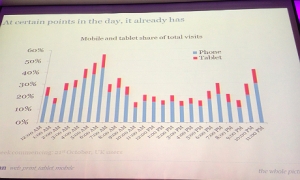
 Opinion: In the first of three excerpts from "Captive Audience: The Telecom Industry and Monopoly Power in the New Gilded Age," author Susan Crawford examines the growing power of the telecom industry.
Opinion: In the first of three excerpts from "Captive Audience: The Telecom Industry and Monopoly Power in the New Gilded Age," author Susan Crawford examines the growing power of the telecom industry.
























 With the
With the 





 Not content with
Not content with 



