Ninja power: open-source HTML5 toolset aims to enable richer Web apps

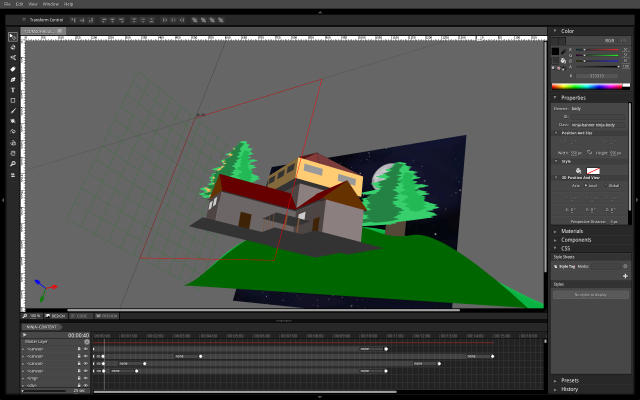
The Ninja HTML5 editor in action
Modern HTML rendering engines and emerging standards make it possible to create a new class of rich experiences that could previously be achieved only with native development toolkits—but developers need better Web development frameworks and authoring tools in order to take advantage of the possibilities.
Three new open-source software projects developed at Motorola Mobility hope to address the problem. We—Tim Statler, Zachary Cohen, and Kris Kowal—have had the pleasure of working on a new content creation tool called Ninja, a JavaScript development framework called Montage, and a testing automation tool called Screening. In this article, we will describe all three pieces of software, and we've included code examples to illustrate some of the functionality. But first—a high-level overview.
The Ninja authoring tool is a Google Chrome app for designing keyframe-based animation with HTML5, including 3D scenes and vector graphics. These scenes can incorporate components built on the Montage framework (see below), and the editor itself is built using Montage. Ninja includes a familiar set of drawing and layout tools, such as the Pen and Brush tools for creating graphics, shape primitives, and the Tag tool for creating page structure (<div> or <img> tags, for instance). Graphics you create in Ninja can be rendered in the browser with either the Canvas 2D API or WebGL. Designers can add Montage components to their projects and use the visual data binding feature to easily synchronize property values between components. Finally, Ninja produces high-quality code output that can be easily be maintained, even outside of the Ninja tool.
No comments:
Post a Comment