Here we list the projects for our courses. You can find more detail about them in site postings here. So far we've worked projects during:
Fall 2015









#sasgraphs
Graphs and charts have become a crucial component of most SAS tools, playing roles both in analysis and communication. As users switch between charts, the change in context can be confusing and jarring. With design students, your job is to propose and prototype simple animations that make such transitions more pleasing and easier to understand. Teams may make final presentations at SAS.
Graphs and charts have become a crucial component of most SAS tools, playing roles both in analysis and communication. As users switch between charts, the change in context can be confusing and jarring. With design students, your job is to propose and prototype simple animations that make such transitions more pleasing and easier to understand. Teams may make final presentations at SAS.
Clients & collaborators: Rajiv Ramarajan & Riley Benson of SAS UX, and Professor Pat Fitzgerald's art & design course
Details: use case, animation details

#spiral
In the real world, gravity pulls you in a constant direction. Or does it? After all, the earth is rotating. With design students, you will prototype a simple, 2D scrolling mobile game around this concept. Progressing through the game will require constantly rotating the client mobile to redefine gravity. With design students, you will propose and prototype a few game levels, using the game assets they provide.
In the real world, gravity pulls you in a constant direction. Or does it? After all, the earth is rotating. With design students, you will prototype a simple, 2D scrolling mobile game around this concept. Progressing through the game will require constantly rotating the client mobile to redefine gravity. With design students, you will propose and prototype a few game levels, using the game assets they provide.
Clients & collaborators: Professor Pat Fitzgerald's art & design course

#tiltastory
The children's book "Press Here" describes a charming 2D world that the reader can "interact" with by tilting and poking the book. But what if it were real? This project will explore this possibility in a mobile web app. You will work with design students to create a charming interactive prototype.
The children's book "Press Here" describes a charming 2D world that the reader can "interact" with by tilting and poking the book. But what if it were real? This project will explore this possibility in a mobile web app. You will work with design students to create a charming interactive prototype.
Clients & collaborators: Professor Pat Fitzgerald and Mike Cuales
Team: Brueggeman, Flint, Gaulin, Riegel, Silva de Oliveira and Ward
description video pres site github
description video pres site github

#nonlinear
Khan Academy and similar MOOCs are revolutionizing education, but still deliver knowledge in a linear sequence of videos, even though research shows that learning is highly nonlinear. In this project, you will work with designers to prototype an online, nonlinear interface for delivering educational video content. Part of your work will be to evaluate YouTube and its linking API as a platform for this prototype.
Khan Academy and similar MOOCs are revolutionizing education, but still deliver knowledge in a linear sequence of videos, even though research shows that learning is highly nonlinear. In this project, you will work with designers to prototype an online, nonlinear interface for delivering educational video content. Part of your work will be to evaluate YouTube and its linking API as a platform for this prototype.
Clients & collaborators: Professor Pat Fitzgerald.
Details: Pat and Mike's recent proposal
Team: Commons, Dixon, Fan, Hammer, Komiyama, Kwon and Pendergraft
description video pres site github
description video pres site github

#codeart
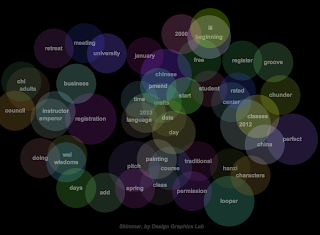
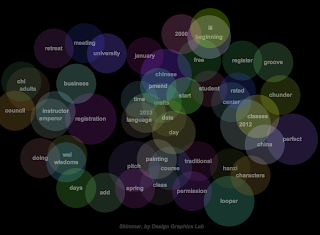
The Hunt Library has several very large displays, and needs content for them. The Code+Art competition brings together artists and developers to build dynamic, aesthetic and informative visuals for continuous display at the Library. All appropriate and viable entries will be displayed, the best entries will receive a cash prize next year. The effort is very open, but one possibility is to take the existing dynamic visualization Skimmer and improve it.
The Hunt Library has several very large displays, and needs content for them. The Code+Art competition brings together artists and developers to build dynamic, aesthetic and informative visuals for continuous display at the Library. All appropriate and viable entries will be displayed, the best entries will receive a cash prize next year. The effort is very open, but one possibility is to take the existing dynamic visualization Skimmer and improve it.
Clients & collaborators: Alison Blaine & Mike Nutt.
Details: the Code+Art competition and a description of Skimmer.
#futurepres
While display and input technologies are being revolutionized, presentations are still stuck in the 80s. Through the NexUX Center at North Carolina State University, an interdisciplinary team of faculty and researchers are reviving this form of communication, exploring a range of interactive, non-linear presentation formats enabled by new technology. In collaboration with design students, you will build an interactive prototype of one of these formats. This project may receive support from Microsoft during its life.
While display and input technologies are being revolutionized, presentations are still stuck in the 80s. Through the NexUX Center at North Carolina State University, an interdisciplinary team of faculty and researchers are reviving this form of communication, exploring a range of interactive, non-linear presentation formats enabled by new technology. In collaboration with design students, you will build an interactive prototype of one of these formats. This project may receive support from Microsoft during its life.
Clients & collaborators: Professor Emil Polyak & his art & design class, NexUX researchers.
Details: Microsoft proposal.

#sharks
NC State University's Paleontology Research Lab and the North Carolina Museum of Natural Sciences are working hard to get kids involved in scientific research. Middle school students are finding fossil shark teeth and measuring them to better understand the size of sharks that lived in NC around 10 million years ago. However, only local schools can participate. You will design and prototype an online tool for this citizen science, where anyone can perform a virtual fossil dig for shark teeth, then identify and measure the teeth in their collection.
NC State University's Paleontology Research Lab and the North Carolina Museum of Natural Sciences are working hard to get kids involved in scientific research. Middle school students are finding fossil shark teeth and measuring them to better understand the size of sharks that lived in NC around 10 million years ago. However, only local schools can participate. You will design and prototype an online tool for this citizen science, where anyone can perform a virtual fossil dig for shark teeth, then identify and measure the teeth in their collection.
Clients & collaborators: Bucky Gates.
Details: inspirational video: shark bait.

#seniors
Resources for Seniors (RfS) is a local nonprofit that helps people find the services they need to take care of themselves and loved ones as they enter the later years of their lives. RfS currently publishes a hardcopy directory, and has an online version that needs to be updated for today's responsive web. Your team will work with RfS to prototype a solution.
Resources for Seniors (RfS) is a local nonprofit that helps people find the services they need to take care of themselves and loved ones as they enter the later years of their lives. RfS currently publishes a hardcopy directory, and has an online version that needs to be updated for today's responsive web. Your team will work with RfS to prototype a solution.
Clients & collaborators: Scott Waterhouse & Resources for Seniors.
Details: project brief.
Fall 2014




Work with SAS and Graphic Design to propose tools for managing marketing campaigns
Traditionally known as an analytics company specializing in number crunching, SAS is now expanding its mission to address the broader public. This requires a more general experience-oriented perspective. As an example, they have brought us the problem of managing marketing campaigns, which today involves a much broader array of media than in the past, and offers complex analytics that organizers must act on. With design students, your job is to propose and prototype a feature in a software suite that enables non-analysts to understand, communicate, manage and act on marketing analytics.
Traditionally known as an analytics company specializing in number crunching, SAS is now expanding its mission to address the broader public. This requires a more general experience-oriented perspective. As an example, they have brought us the problem of managing marketing campaigns, which today involves a much broader array of media than in the past, and offers complex analytics that organizers must act on. With design students, your job is to propose and prototype a feature in a software suite that enables non-analysts to understand, communicate, manage and act on marketing analytics.
Clients & collaborators: SAS UX and Professor Littlejohn's graphic design course
Details: SAS's project brief and experience map, the project's IP agreement, Professor Littlejohn's presentation

Develop a front or back end for the visual quiz game Recognition
The Recognition game is a visual quiz prototyped on mobile devices that functions much like the old quiz show "Name that tune", in which players tried to recognize a piece of music as quickly as possible. With Recognition, players try to recognize an image as quickly as possible. As the image is slowly revealed, plays indicate that they have recognized it by selecting one of several images below. With its heavy use of imagery, the game needs a web back end to serve images. It could also use a web front end enabling play in the browser. You will work with faculty and students from our Art & Design department to prototype these web components. Teams producing good results may be invited to participate in further development of the game!
The Recognition game is a visual quiz prototyped on mobile devices that functions much like the old quiz show "Name that tune", in which players tried to recognize a piece of music as quickly as possible. With Recognition, players try to recognize an image as quickly as possible. As the image is slowly revealed, plays indicate that they have recognized it by selecting one of several images below. With its heavy use of imagery, the game needs a web back end to serve images. It could also use a web front end enabling play in the browser. You will work with faculty and students from our Art & Design department to prototype these web components. Teams producing good results may be invited to participate in further development of the game!
Clients & collaborators: Professor Pat Fitzgerald and his student Mark Farris.
Team 1: Scott Van Name, Joseph Wise, Rui-Ming Liu, Ben Russ
Ethan Tran,Anson Robinson,David Durand
description video site github
Ethan Tran,Anson Robinson,David Durand
description video site github
Team 2: Neelkanth Patel, Akshit Patel, Gregory Daniels,
Logan Valentine, David Harvey-Macaulay, Aiden Cowart,
Lauren Hirsh
description video site github
Logan Valentine, David Harvey-Macaulay, Aiden Cowart,
Lauren Hirsh
description video site github
Team 3: Arjun Aravindan, Danial Zaki, Sharanya Shetty,
Kshitij Parajuli, Edward Seidl, Shawn Snipes
description video site github
Kshitij Parajuli, Edward Seidl, Shawn Snipes
description video site github
Team 4: Patrick Crocker, William Higgins, Christian Durazo,
Miles Richardson, Logan Adms, Nikolay Titov
description video site github
Miles Richardson, Logan Adms, Nikolay Titov
description video site github

Build an interactive prototype for the Hunt Library's Code+Art competition
The Hunt Library has several very large displays, and needs help programming them. To work toward this effort, they have organized the Code+Art effort, which seeks to bring together artists and developers to build dynamic, aesthetic and informative visuals for continuous display at the Library. This semester they plan to accept proposals for such visuals. Those selected will be funded for further development next semester, and entered in a juried art competition, with a cash prize. The effort is very open, but one possibility is to take the existing dynamic visualization Skimmer and improve it.
The Hunt Library has several very large displays, and needs help programming them. To work toward this effort, they have organized the Code+Art effort, which seeks to bring together artists and developers to build dynamic, aesthetic and informative visuals for continuous display at the Library. This semester they plan to accept proposals for such visuals. Those selected will be funded for further development next semester, and entered in a juried art competition, with a cash prize. The effort is very open, but one possibility is to take the existing dynamic visualization Skimmer and improve it.
Clients & collaborators: Mike Nutt and his student employee Alisa Katz, from design.
Team 1: Jacob McGoogan, Matt Witte, Kaitlyn Lemmons,
Meredith Boatner, Phillip Bailey, Chris Stroud, Andrew DeLissio
description video site github
Meredith Boatner, Phillip Bailey, Chris Stroud, Andrew DeLissio
description video site github
Team 2: Nolan Piland, Benjamin Leeds, Dylan Perry,
Michael Huffman, John Mitchell, Rebecca Schloe,
Taylor Griffin
description video site github
Michael Huffman, John Mitchell, Rebecca Schloe,
Taylor Griffin
description video site github
Team 3: Anya Raspopovic, Alex Hopkins, Ricky Hopper,
Crystal Martin, Kevin Marko, Candace Sheremeta
description video site github
Crystal Martin, Kevin Marko, Candace Sheremeta
description video site github
Team 4: Justin Harden, Jatin Bhatia, Sai Kota,
Matthew Cobb, Chaz Schlarp, Michael Alexander
description video site github
Matthew Cobb, Chaz Schlarp, Michael Alexander
description video site github
Spring 2014


Details: RPR's map plot of school lunch data, a second map
Team 1: Ashleigh Miles, Nicole Sands, Sergio Poblete, Beverly Chung, Sam Henry & Kaleb McKinnon
description video site github
Team 2: Barbara Hall, Andrew Williams, William Blazer, Spencer Clem, Eric Vaughn & Robert Shipley
description video site github

Details: Triangle Startup Weekend, Maker Edition, HQ Raleigh
Team: David Ball, Cailee Storrs, Chris Woodlief, Vincent Brown, Matthew Thomas, Chris McDaniels, Eric Le & Levi Shehan
description video site github

Team 1: Erik Minges, Travis Pomeroy, Gavin Nicol, Justin Toniazzo, Corey Glasson & Haizhou Wu
description video site github userTest
Team 2: Kavaruss Coleman, Aaron Pope, Xavier Primus, Julius Scotton, Yoonsoo Park & Alex Wang
description video site github

Team 1: Jesse Couch, Alex Shipman, Alex Williams, William Geist, Monica Krishnamurthy & Denae Ford
description video site github
Team 2: Ted Presley, David Helms, Michael Lambeth, Franco Lamping & Maxim Litvinov
description video site github

Improve election coverage for the Raleigh Public Record
The Raleigh Public Record is an online newspaper that publishes in depth coverage of civic politics. With every election, they create an in depth voters' guide. In this project, students proposed redesigns of the guide itself, and built backend apps to make producing the guide easier.
The Raleigh Public Record is an online newspaper that publishes in depth coverage of civic politics. With every election, they create an in depth voters' guide. In this project, students proposed redesigns of the guide itself, and built backend apps to make producing the guide easier.
Clients: The Raleigh Public Record and their editor Charles Duncan
Details: Their last voter's guide
Team 1: Nicholas Shelton, Travis Wilborn, Nikhila Balaji, Lakshmi Sorna, Samuel Fink, James Bruening & Zachary Lockhard
description video site github
description video site github
Team 2: Matt Love, Kyrstin Hill, Steven Mucci, Lara Stocks, Joseph Wiggins & Matt Baker
description video site github
description video site github

Visualize county school data for the Raleigh Public Record
The Raleigh Public Record is an online newspaper that publishes in depth coverage of civic politics. They have reported extensively on county schools. In this project, students obtained, cleaned and visualized data from Wake County's schools for possible use in future stories.
Clients: The Raleigh Public Record and their editor Charles DuncanThe Raleigh Public Record is an online newspaper that publishes in depth coverage of civic politics. They have reported extensively on county schools. In this project, students obtained, cleaned and visualized data from Wake County's schools for possible use in future stories.
Details: RPR's map plot of school lunch data, a second map
Team 1: Ashleigh Miles, Nicole Sands, Sergio Poblete, Beverly Chung, Sam Henry & Kaleb McKinnon
description video site github
Team 2: Barbara Hall, Andrew Williams, William Blazer, Spencer Clem, Eric Vaughn & Robert Shipley
description video site github

Participate in Startup Weekend, Maker Edition
Startup Weekend is an international venue that introduces innovators to entrepreneurship. This semester several students attended Startup Weekend on the Computer Science department's dime and pitched LifeLoop, a system that automatically records your life's highlights without forcing you interrupt your experience with a device. They did very well, and just missed being in the top three! Their work is continuing after the event, and indeed after the class.
Clients: DXLab and their founder Lance CassidyStartup Weekend is an international venue that introduces innovators to entrepreneurship. This semester several students attended Startup Weekend on the Computer Science department's dime and pitched LifeLoop, a system that automatically records your life's highlights without forcing you interrupt your experience with a device. They did very well, and just missed being in the top three! Their work is continuing after the event, and indeed after the class.
Details: Triangle Startup Weekend, Maker Edition, HQ Raleigh
Team: David Ball, Cailee Storrs, Chris Woodlief, Vincent Brown, Matthew Thomas, Chris McDaniels, Eric Le & Levi Shehan
description video site github

Add information about walking experience to an existing app
Walk Your City is a campaign to get residents walking more in their cities. In this project, students helped WYC add information about the walking experience in the immediate neighborhood to an existing app.
Clients: Walk Your City and its founder Matt Tomasillo
Walk Your City is a campaign to get residents walking more in their cities. In this project, students helped WYC add information about the walking experience in the immediate neighborhood to an existing app.
Team 1: Erik Minges, Travis Pomeroy, Gavin Nicol, Justin Toniazzo, Corey Glasson & Haizhou Wu
description video site github userTest
Team 2: Kavaruss Coleman, Aaron Pope, Xavier Primus, Julius Scotton, Yoonsoo Park & Alex Wang
description video site github

Prototype improved visualizations for mobile health
Bamboo Health is a mobile health startup that assists MS patients in managing their condition. This semester, students prototyped various visualizations of patient data for their use as feedback, helping them to control their symptoms.
Clients: Bamboo Mobile Health and its founder Ray ZBamboo Health is a mobile health startup that assists MS patients in managing their condition. This semester, students prototyped various visualizations of patient data for their use as feedback, helping them to control their symptoms.
Team 1: Jesse Couch, Alex Shipman, Alex Williams, William Geist, Monica Krishnamurthy & Denae Ford
description video site github
Team 2: Ted Presley, David Helms, Michael Lambeth, Franco Lamping & Maxim Litvinov
description video site github
Fall 2012












Supporting sustainable gardens
Spread the word about environmental landscaping with this on-line greeting card program.
Team: Pareen Patel, Sung Hwang, Charles Coble, Kenneth Glenn
Clients: Lucy Bradley and the NCSU's Urban Horticulture department
Details: GitHub description video site
Spread the word about environmental landscaping with this on-line greeting card program.
Team: Pareen Patel, Sung Hwang, Charles Coble, Kenneth Glenn
Clients: Lucy Bradley and the NCSU's Urban Horticulture department
Details: GitHub description video site

Improved mobile library search
Improve the mobile interface for searching the library's catalog.
Team: John Hickey, Daniel Narmi, James Beavers, Danh Huynh, Tomer Shvueli
Clients: Cory Lown and NCSU's Digital Library Initiatives
Details: GitHub description video
Improve the mobile interface for searching the library's catalog.
Team: John Hickey, Daniel Narmi, James Beavers, Danh Huynh, Tomer Shvueli
Clients: Cory Lown and NCSU's Digital Library Initiatives
Details: GitHub description video

Promoting local food
Improve the regional browsing interface for North Carolina's "10%" campaign website.
Team: Joseph Costin, Francis Anthony Dominno, Joshua Nichols, Alan Master, John Poe
Clients: Teisha Wymore at North Carolina's 10% Campaign
Details: GitHub description video
Improve the regional browsing interface for North Carolina's "10%" campaign website.
Team: Joseph Costin, Francis Anthony Dominno, Joshua Nichols, Alan Master, John Poe
Clients: Teisha Wymore at North Carolina's 10% Campaign
Details: GitHub description video

Increasing use of Winston-Salem's greenways
Team: Harendra Patel, Lai Tran, Lance McDonald, Andrew Felsher, Kyle Wrenn
Clients: Matthew Burczyk (video, article) at Winston-Salem's Department of Transportation
Details: GitHub description video
Team: Harendra Patel, Lai Tran, Lance McDonald, Andrew Felsher, Kyle Wrenn
Clients: Matthew Burczyk (video, article) at Winston-Salem's Department of Transportation
Details: GitHub description video

Increase awareness of all things NC State
Improve an html5-based ambient visualization that will be featured in the new Hunt Library.
Team: Tanya Reeve, Haleigh Andrew, Khalia Braswell, Elisha Owen, Allison Hamann
Clients: Shirley Rodgers and Adam Rogers at NC State's Hunt Library
Details: GitHub description video site
Improve an html5-based ambient visualization that will be featured in the new Hunt Library.
Team: Tanya Reeve, Haleigh Andrew, Khalia Braswell, Elisha Owen, Allison Hamann
Clients: Shirley Rodgers and Adam Rogers at NC State's Hunt Library
Details: GitHub description video site

Learn about the Seattle music scene
A web app visualizes Seattle's music scene on mobile phones.
Team: Erick Gallegos, Gabriel Harden, Ryan Fredette, Charles Smith, Cameron Herbert
Clients: Rachel Ratner at the Seattle Band Map
Details: GitHub description video
A web app visualizes Seattle's music scene on mobile phones.
Team: Erick Gallegos, Gabriel Harden, Ryan Fredette, Charles Smith, Cameron Herbert
Clients: Rachel Ratner at the Seattle Band Map
Details: GitHub description video

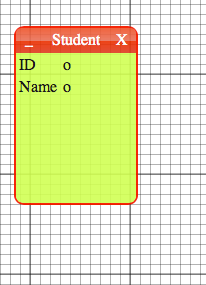
UML diagram
A web app to create UML diagrams.
Team: Keith Council, Peter McNeill, Steven Loudermilk, Juan Alvarez Gonzalez
Details: GitHub description video site
A web app to create UML diagrams.
Team: Keith Council, Peter McNeill, Steven Loudermilk, Juan Alvarez Gonzalez
Details: GitHub description video site

Facilitating life-long learning
Swapl allows anyone to share knowledge about a particular subject or skill with anyone in their local community through face to face interaction. Users provide a list of things they want to learn and things they can teach others; the website then facilitates matches and acts as a browsing space to discover new things that they would otherwise not be able to experience.
Team: Andrew Clegg, Isaiah Coleman, Calen Grandy, Jonathan Stewart, Robert Hundley
Clients: Amber Howard at New Kind
Details: description video
Swapl allows anyone to share knowledge about a particular subject or skill with anyone in their local community through face to face interaction. Users provide a list of things they want to learn and things they can teach others; the website then facilitates matches and acts as a browsing space to discover new things that they would otherwise not be able to experience.
Team: Andrew Clegg, Isaiah Coleman, Calen Grandy, Jonathan Stewart, Robert Hundley
Clients: Amber Howard at New Kind
Details: description video

Improving the Artvism website: music as activism
Artvism is a non-profit that believes music changes everything - it transforms people and communities. They would like to redesign their website as a community space to share music and videos/info about Artvism efforts.
Team: Achaicus Blue, Shawn Murphy, Ryan Graham, Scott Graham
Clients: Amber Howard at New Kind, Artivism and Beat Making Lab
Details: GitHub description
Artvism is a non-profit that believes music changes everything - it transforms people and communities. They would like to redesign their website as a community space to share music and videos/info about Artvism efforts.
Team: Achaicus Blue, Shawn Murphy, Ryan Graham, Scott Graham
Clients: Amber Howard at New Kind, Artivism and Beat Making Lab
Details: GitHub description

Making volunteer work easier and more impactful
Activate Good is a Volunteer Center that connects individuals, groups, and companies to volunteer needs with partnering nonprofits in Wake County and the greater Triangle.
Team: Mark Macintyre, Mason Morris, Brian Schultz, Walker Steele
Clients: Amber Howard at New Kind and ActivateGood
Details: GitHub description video
Activate Good is a Volunteer Center that connects individuals, groups, and companies to volunteer needs with partnering nonprofits in Wake County and the greater Triangle.
Team: Mark Macintyre, Mason Morris, Brian Schultz, Walker Steele
Clients: Amber Howard at New Kind and ActivateGood
Details: GitHub description video

Real estate management
A small, emerging local business needs to advertise its services, and accept contact information from interested potential clients.
Team: Christopher Jones, Eric Richardson, Dorian Bullerwell, Brian Martin, Anthony Ursetto
Clients: George White
Details: GitHub description video
A small, emerging local business needs to advertise its services, and accept contact information from interested potential clients.
Team: Christopher Jones, Eric Richardson, Dorian Bullerwell, Brian Martin, Anthony Ursetto
Clients: George White
Details: GitHub description video
No comments:
Post a Comment