Tim O'Reilly (@timoreilly)Short @Codecademy courses on how to use APIs to many common services. bit.ly/XkMdl9 Nice work! |
Thursday, January 10, 2013
Find: on using web Apis
Find: the father of the Internet says that it's been monopolized
Vint Cerf: Internet competition has “evaporated” since dial-up

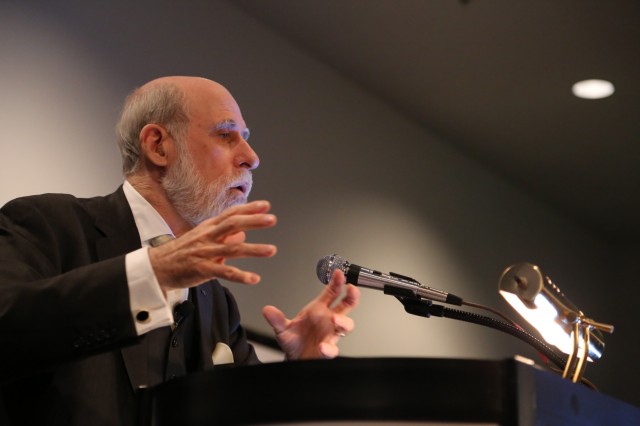
Vint Cerf, co-creator of the Internet, said today he is troubled by the prospect of companies like AT&T avoiding government regulation after the transition from traditional phone technology to all-IP networks. Already, he said, competition was decimated when the Internet moved from dial-up providers to cable companies and telcos.
Cerf—who made the Internet possible by co-developing the Internet protocol and Transmission Control Protocol technology 40 years ago—was speaking at the Consumer Electronics Show's "Silvers Summit" on technology geared toward the older population. "Some people think silver surfers don't know how to use technology. I have news for you: some of us invented this stuff," the 69-year-old Cerf noted.
This happened to be just one day after AT&T described its plans to retire the traditional Public Switched Telephone Network and become an all-IP telco. As we reported, AT&T wants to make this transition without being subject to what it calls "monopoly-era regulatory obligations," which AT&T thinks are unjustified in the Internet age.
Find: Yikes! Extremely critical Ruby on Rails bug threatens more than 200,000 sites
Extremely critical Ruby on Rails bug threatens more than 200,000 sites
Hundreds of thousands of websites are potentially at risk following the discovery of an extremely critical vulnerability in the Ruby on Rails framework that gives remote attackers the ability to execute malicious code on the underlying servers.
The bug is present in Rails versions spanning the past six years and in default configurations gives hackers a simple and reliable way to pilfer database contents, run system commands, and cause websites to crash, according to Ben Murphy, one of the developers who has confirmed the vulnerability. As of last week, the framework was used by more than 240,000 websites, including Github, Hulu, and Basecamp, underscoring the seriousness of the threat.
"It is quite bad," Murphy told Ars. "An attack can send a request to any Ruby on Rails sever and then execute arbitrary commands. Even though it's complex, it's reliable, so it will work 100 percent of the time."
Sunday, January 6, 2013
Find: IPv6 takes one step forward, IPv4 two steps back in 2012
IPv6 takes one step forward, IPv4 two steps back in 2012

Aurich Lawson / Thinkstock
In hindsight, we reached peak IPv4 two years ago. The good news is that IPv6 is doing very well—but not nearly well enough. Is the IPv6 glass 1 percent full or 99 percent empty?
"Hi, I'd like to sign up for Internet service at my new apartment."
"That's great! We have the highest speeds at the best prices, you won't be disappointed. But unfortunately, last week Europe ran out of IPv4 addresses. We still have plenty of IPv6, though."
Project: Artvsm
Group members:
Ryan Graham, Scott Graham, Shawn Murphy, Joshua Blue
Tagline:
Arvtsm is a social network for creatives wanting to share their art.
Core problem:
There exists a need to have an application for sharing art, such as photos, videos, and mp3s. We devised a website where groups/artists/clubs/etc can make their own group page and share all the content they have to offer from their own hub.
How app works:
Users can signup and navigate through the available groups. Then can create their own to fill out content for as well. The options we have available are: creating/editing groups, adding album images, and commenting.
Unfinished/future work:
Posting groups messages (from an admin's point of view) is currently unfinished, and editing group permissions for all users doesn't exist yet.
Besides that, there is potential for improvement. A lot of additional features can be added, as this is more of a base site. The ability to donate to groups and buy/sell art could be added in the future. We could also allow for greater personalization through custom group background images.
Github:
https://github.com/NCSUWebClass/Fall12-ArtvismMusic
Video:
We couldn't get any of the video software listed to work on any of our machines. If there's a lab machine with the required software, we can try that.
Project: Swapl, Lifelong Learning
Swapl: Lifelong Learning
Swapl solves the problem of people sharing ideas. It attempts to connect people together in order to exchange knowledge.
This app uses a mySQL database to support a frontend in HTML. We have created a website from scratch that allows a user to:
- create an account with an encrypted password
- add skills that you want to learn
- add skills that you know how to teach
- delete a skill (from knows or wants)
- give a user kudos
- track the amount of kudos received
- browse skills that have been added
- ways to share on Facebook and Twitter
In the future, friend support and secure messaging would be good additions. We have set up the site for the ability to add profile pictures in the future.
We will email you the source, due to our NDA.
Project: Diagram Webapp
For our project, our group decided to make a webapp that would allow the user to easily and quickly diagram and visualize their code before they actually start coding. There are many forms of visualizations such as UML diagrams and graphical SQL schemas but creating these diagrams can be a bit complex with a number of tools so we aimed to simplify this.
Our design ideas were simple, most tools make you drag buttons and go through multiple dialog boxes to get the information that you want on the screen; we aimed to keep the controls simplistic and allow the user to get all the information out of their head with as little interaction as possible. We went with a simple double click on the grid will spawn a new object or node. When it spawns, it will allow the user to edit the name immediately without any interaction. When a user clicks on an attribute inside an object, you can edit it directly there in the object. Want to add another attribute? Just hit enter while you are adding attributes and it will create another. Made too many? Just click and delete.
All of this information can also be accessed on the sidebar on the right side. Just click on an object and the information will become available for edit. When you edit the information on the side, the changes are reflected immediately. You can also change the colors and collapse/expand the objects from the sidebar for each object.
Another feature we made available is the ability to add relationships between the object's attributes. Just click on the circle next to an attribute and click on the circle that you want to connect it to. An arrow will be automatically drawn between the objects and will track the object when you move it around the screen.
Once you are all done with your diagram, you should be able to visualize your thoughts about what you want to code. Right now, you can export SQL code for the diagram you created. Future enhancements will also include XML export and PNG export for direct image conversion.
Sources:
Team: Peter McNeill, Steven Loudermilk, Juan Gonzalez, Keith Council
Project: Seattle Band Map
Are you a big fan of Foo Fighters and want to find more music that is similar or connected with Foo Fighters? Well the Seattle Band Map is a project which aims to catalog connections between bands in the Seattle Music Scene and provide meaningful results. The Seattle Band Map has been around for a few years now, collecting user input to build a database of bands and their connections but the desktop site is a bit too intensive for mobile devices. To try and address the lack of a mobile presence, the Seattle Band Map has built a mobile website from the ground up to access the same great database that the Desktop Site uses daily.
The Seattle Band Map has been around for a few years now, collecting user input to build a database of bands and their connections but the desktop site is a bit too intensive for mobile devices. To try and address the lack of a mobile presence, the Seattle Band Map has built a mobile website from the ground up to access the same great database that the Desktop Site uses daily.
The new mobile site condenses the desktop experience into a format that is easily viewed on small screens. You simply navigate to the homepage and enter a band name into the search box. You immediately are taken to a result page for that band that provides information about the band, a link to their site, a visual of the connected bands, and a list of links to the connected bands' band map pages. You simply click on one of the connections and are taken directly to that band's result page to view their connections and information.
With the Seattle Band Map mobile site you now have a mobile tailored experience to learn about the Seattle Music Scene.
Future work on the application can be done to both the graphical display of information and usability of the site. We worked to create a site that was as usable as possible, however improvements can always be made.
VoiceThread: https://voicethread.com/share/3869906/
Youtube Screencast: http://www.youtube.com/watch?v=cAKRAhhENhE&feature=plcp
GitHub repo: https://github.com/NCSUWebClass/Fall12-SeattleMusicScene.git
Tuesday, January 1, 2013
WebPlatform Doc Sprint Mountain View
Doc Sprint Mountain View
A splendid time was had by all! On Wednesday, December 12th we gathered at Google in Mountain View, California to work on Web Platform Docs. We had over 35 attendees who worked on the site for a whole day. Google provided snacks, beverages, lunch, and a wine/beer reception afterward with live music. There was, of course, the usual t-shirts, and other cool swag – see below.

Premium Web Platform Doc Sprint Swag
Many of the attendees were new to Web Platform Docs – we registered 15 new users. So we spent some time early on walking them through the site and the Getting Started pages. Once they got going, they caught on pretty quickly. Having a group of folks doing a small task across a broad area really makes a big improvement. This is the power of a doc sprint, turning what would be a tedious and daunting chore into something doable; having company makes it fun and many hands make light work.

Matthew and Tony
We also had several people who just knew how to pick up a shovel and start digging. Many of these folks follow this forum, the e-mail list, the IRC channel, and other forums; they and you are lending your expertise where it really matters. One area of expertise you may have that we can really use is in the domain of user testing, heuristics, and user experience design. These docs sprints provide a perfect laboratory – albeit without the one-way glass. If you’ve been behind the glass, you probably would prefer the chummy doc sprint to that sterile, Observer effect-infected environment. The data is bound to be better, too.
As it is, we have only a limited amount of data from this doc sprint, and none of it scientifically sanitized. Here’s what we got:
- Attendees: 35+
- Commits: 375 (apprx.)
- New WPD members onboarded: 15
- Pictures: see: G+ event and Meetup.

Dilip, Dickson, Scott Eliot, and Ming Ming
Search
- Renato developed a Web Platform Search Compa...
Find: HTML5 port puts 'Dune II' in your browser
HTML5 port puts 'Dune II' in your browser

Following in the footsteps of a recent Command & Conquer remake, Russian developer Aleksander Guryanov has created a full HTML5/JavaScript port of the 1992 title Dune II, allowing gamers to enjoy classic real-time strategy (RTS) gameplay in most modern browsers. The implementation is based on the work of the OpenDune project, an effort to create a fully open source version of the seminal game, and is remarkably faithful to the original.